
ホームページの左メニューから「会長・会員ブログ」をクリックします。

ブログのページ入ったら、右下の「管理者ページ」をクリック

ユーザー名とパスワードを入力します。
※事務所へお問い合せ下さい。

ブログの管理画面に入ったら、左上のメニューの「記事の投稿」をクリックします。

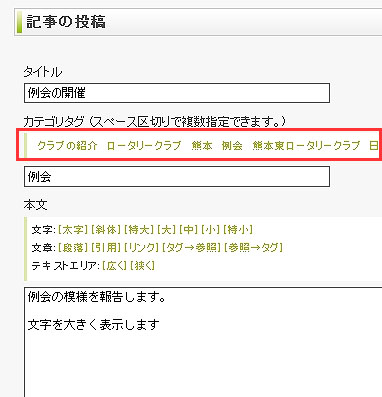
いよいよ、ブログの記事を書いていきます。
まず最初に、タイトルを書きます。次にカテゴリを入力します。赤枠で囲まれた枠の中に該当するカテゴリがあれば、それを選択します。そうでなければ、新たなカテゴリを作成します。
そして、最後に本文を枠内に書き込みます。
本文の文章は、部分的に文字の装飾が可能です。(※太字、文字の大・中・小等々)

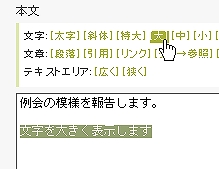
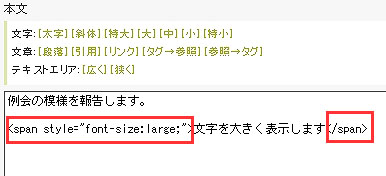
例えば、文字の大きさを「大」に設定するには、大きくしたい文字列を選択して、「大」のボタンをクリックします。

すると、本文枠の文字列の前後に「タグ」が挿入されます。
※これが文字を「大」にするコードです。

次に、ブログに写真入れる方法を説明します。
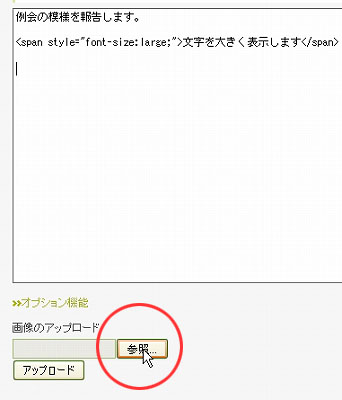
本文枠の下に「画像のアップロード」という枠があります。この枠の右側の「参照」ボタンをクリックします。
※この時すでに、パソコンの任意の場所にデジカメ等で撮った写真のデータを保存しておいて下さい。

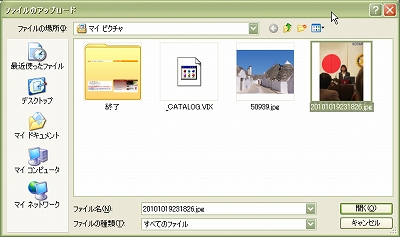
写真データーを選択し、「開く」のボタンをクリックします。(※複数の選択は出来ません。)
注意:
ブログで扱える写真の容量は500KB以下にしておいて下さい。
※後述 ブログ用の写真(画像)の作り方を参照して下さい。

選択後、「アップロード」のボタンをクリックします。

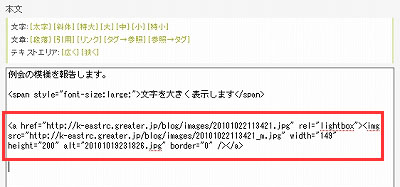
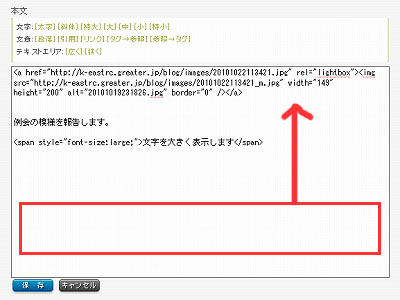
すると、本文枠内に写真を表示するためのコードが現れました。この赤枠で囲った部分が1枚の写真となります。
追加の写真がある場合はこれを繰り返します。

最後に「記事を保存する」をクリックすれば完了です。

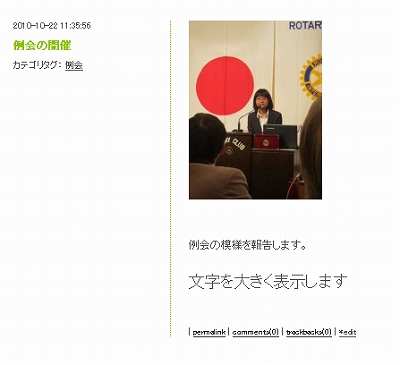
このように、出来上がりました。

記事の修正は、ブログの管理画面の左上のメニューの「記事の編集・削除」をクリックし、該当の記事を編集して下さい。
試しに、上記ブログの写真の位置を変更してみます。

写真の位置を変更するのは簡単で、写真のコードを任意の位置に移動して下さい。
「保存」のボタンを押せば更新されます。

修正後、ブログを見ると写真が上に表示されているのが分かります。

まずはツールを用意してパソコンにインストールしましょう。 今回はVectorで配布されている無料ソフト「縮小専用」を利用してみます。
矢印のところの 「このソフトを今すぐダウンロード」のボタンをクリックします。

「ファイルを保存」のボタンを押してパソコンの任意の場所へに保存します。

パソコンに保存されました。
保存されたファイルをマウスでダブルクリックします。

「実行」ボタンをクリック。

「OK」ボタンをクリック

ディスクトップ上にアイコンが出来上がります。(※もしくは、プログラムメニューに表示されています。)
アイコンをダブルクリックしてプログラムを起動します。

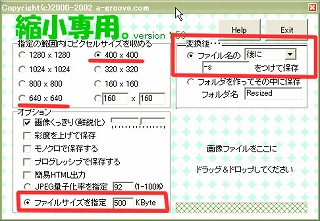
起動したら、一番最初だけ、赤枠の部分を左図のように設定します。
①指定の範囲内にピクセルサイズを納める
(・)400×400もしくは
640×640にして下さい。
②オプション
(・)ファイズサイズを指定にチェックを入れて「500」Kbyt と入力します。
③変換後
(・)ファイル名の「後に」「-s」をつけて保存と設定します。
※左図を見ながら設定して下さい

ご自分で撮影したデジタルカメラのデータをパソコンに保存しておきます。
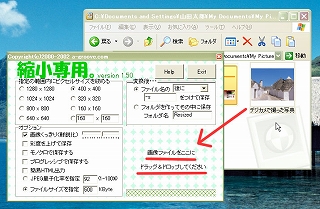
次に保存されたデータを左図のように「縮小専用」の右下の枠内にドラッグします。
※複数の写真をまとめてドラッグも出来ます。

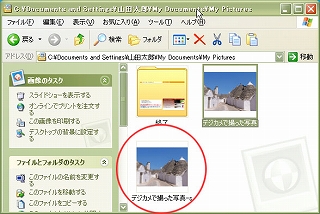
すると、左図のようにオリジナル写真のあるフォルダと同じ場所に「オリジナルファイル名-s」というファイルが出来上がります。
このファイルをブログ用の写真として使用します。
※変換された画像は縦横400ピクセル以内で500KB以下になってます。